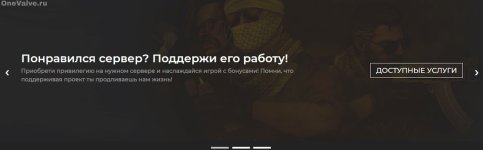
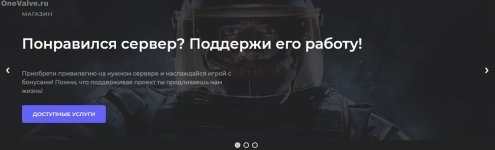
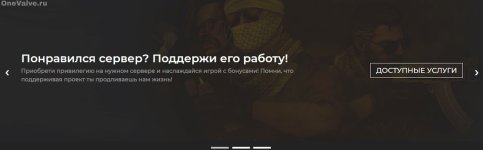
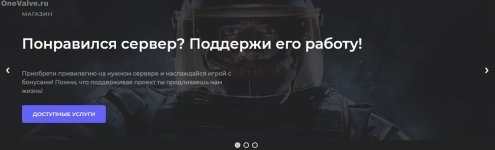
Необычный слайдер с несколькими типами дизайнов.
При нажатии на кнопку пользователя переадресовывает на нужный вам ресурс.
На скриншотах показаны несколько возможных комбинаций.
Модуль адаптивен под мобильные и прочие устройства.
Практически всё можно менять в настройках модуля, а именно:
- Тип дизайна и точек (см. 4 скриншот)
- Позицию точек (см. 3 скриншот)
- Количество слайдов
- Текст заголовка, категории и кнопки
- Картинки на заднем фоне
Что-бы работали автослайды сделайте следующие:



При нажатии на кнопку пользователя переадресовывает на нужный вам ресурс.
На скриншотах показаны несколько возможных комбинаций.
Модуль адаптивен под мобильные и прочие устройства.
Практически всё можно менять в настройках модуля, а именно:
- Тип дизайна и точек (см. 4 скриншот)
- Позицию точек (см. 3 скриншот)
- Количество слайдов
- Текст заголовка, категории и кнопки
- Картинки на заднем фоне
Что-бы работали автослайды сделайте следующие:
В самый низ JS модуля::
setInterval(function() {
plusSlide();
}, 7000); //7000 - 7 секунд