- 13.10.2022
- 78
- 76
Вечер добрый.
Решил я тут не много изменить шаблон Standart mini на лицензии.
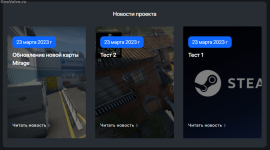
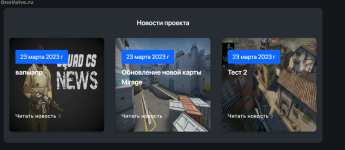
А конкретно сейчас занялся внешним видом блоков новостей.
Как по мне, получилось очень даже не плохо. Лучше, чем уж стандартный блок с ужасным стилем.
Но беда не приходит одна. Первая проблема это то, что блоки не могут сработаться с изображение. изображение растягивается. Если менять размер изображения, то блок остаётся по размерам такой-же, а изображение уменьшается и остаются поля не занятые изображением.
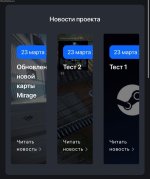
Вторая проблема - это моб. версия сайта и блок новостей.
Проблему можно заметить на скриншоте ниже:
Кто чем сможет помочь?
Решил я тут не много изменить шаблон Standart mini на лицензии.
А конкретно сейчас занялся внешним видом блоков новостей.
Как по мне, получилось очень даже не плохо. Лучше, чем уж стандартный блок с ужасным стилем.
Но беда не приходит одна. Первая проблема это то, что блоки не могут сработаться с изображение. изображение растягивается. Если менять размер изображения, то блок остаётся по размерам такой-же, а изображение уменьшается и остаются поля не занятые изображением.
Вторая проблема - это моб. версия сайта и блок новостей.
Проблему можно заметить на скриншоте ниже:
Кто чем сможет помочь?