- Администратор
- #1
- Совместимость
-
- Лицензия
- Пиратская [Null]
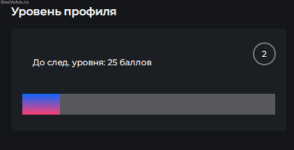
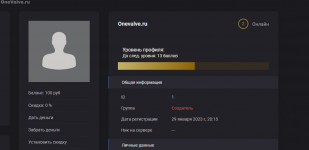
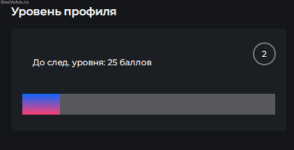
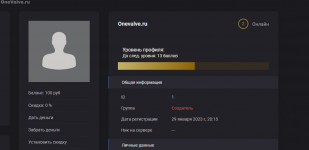
Модуль позволяет создавать уровни в профиле на вашем сайте!
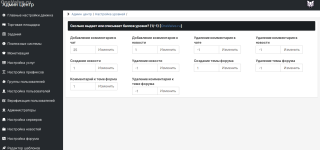
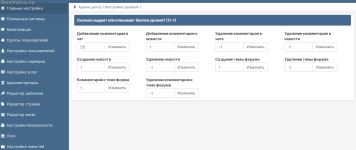
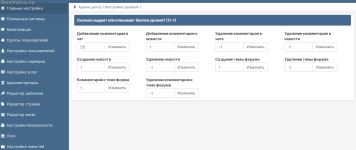
В модуле можно настроить сколько будет выдавать и снимать баллов уровня у пользователя.
Уровень изменяется в зависимости от указанных балов, за следующие действия: Добавление комментария в чат, Добавление комментария к новости, Удаление комментария в чате, Удаление комментария в новости, Создание новости, Удаление новости, Создание темы форума, Удаление темы форума, Комментарий к теме форма, Удаление комментария к теме форума.



FIX модуля LVL для UNI GameCMS.
Фиксом поделился: @noaim

В модуле можно настроить сколько будет выдавать и снимать баллов уровня у пользователя.
Уровень изменяется в зависимости от указанных балов, за следующие действия: Добавление комментария в чат, Добавление комментария к новости, Удаление комментария в чате, Удаление комментария в новости, Создание новости, Удаление новости, Создание темы форума, Удаление темы форума, Комментарий к теме форма, Удаление комментария к теме форума.
При тестировании модуля, выяснилось что на UNI движке крашится админка.Пофикшено!



FIX модуля LVL для UNI GameCMS.
Фиксом поделился: @noaim

CSS:
.lvl-profile {
background: url('/files/files/bg.jpg') top center;
padding: 15px;
height: 70px;
}
.lvl-profile-text {
color: #fff;
font-size: 16px;
padding-top: 5px;
}
.user-lvl {
top: 24px;
left: 75%;
right: 30px;
position: absolute;
width: 33px;
height: 33px;
color: #af9545;
border: 2px solid #bd963e;
border-radius: 50%;
line-height: 30px;
text-align: center;
}
.lvl-profile-progress {
height: 25px;
background-color: #90660929;
color: white;
}
.lvl-profile-bar {
background: linear-gradient(115deg, #c3b46b, #8d6204);
background-repeat: repeat-x;
background-size: contain;
height: 100%;
}
.lvl-profile-bar-max {
background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab);
background-size: 400% 400%;
animation: gradient 15s ease infinite;
}
@keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}
.user-lvl-forum {
top: -10px;
right: 5px;
background: #17181e;
position: absolute;
width: 33px;
height: 33px;
color: #fff;
border: 2px solid #777;
border-radius: 50%;
line-height: 30px;
text-align: center;
}
.lvl-10 {
border-color: #c72543;
}
.lvl-20 {
border-color: #d04b12;
}
.lvl-30 {
border-color: #fecb23;
}
.lvl-40 {
border-color: #47753e;
}
.lvl-50 {
border-color: #4d8cdb;
}
.lvl-60 {
border-color: #7352cb;
}
.lvl-70 {
border-color: #b956c9;
}
.lvl-70 {
border-color: #b956c9;
}
.lvl-80 {
border-color: #532436;
}
.lvl-80 {
border-color: #532436;
}
.lvl-90 {
border-color: #967b55;
}
.profile_user {
position: relative;
}
.lvl-profile span {
color: beige;
}
Последнее редактирование: